Shipping Cutoff Configuration

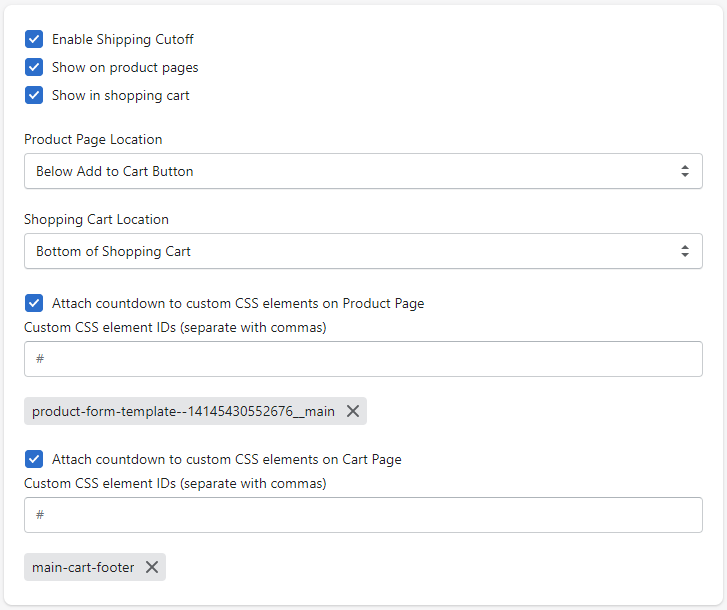
Enable Shipping Cutoff
Unchecking this box will disable the Shipping Cutoff Timer across your entire store.
Show on product pages
Unchecking this box will remove the Shipping Cutoff Timer from showing on product pages.
Show in shopping cart
Unchecking this box will remove the Shipping Cutoff Timer from showing in your shopping cart.
Product Page Location
This sets the Shipping Cutoff Timer on your Product Page to show above or below the Add to Cart button. If you have set the timer to attach to custom CSS elements on the product page, this determines if it shows above or below those elements.
Shopping Cart Location
This sets the Shipping Cutoff Timer on your Shopping Cart Page to show at the top or bottom of the Cart. If you have set the timer to attach to custom CSS elements on the Shopping Cart Page, this determines if it shows above or below those elements.
Attach countdown to custom CSS elements on Product Page
If the timer is not displaying correctly on Product Pages, or if you want to place it in a specific location (or in multiple locations), you may check this box. Enter the CSS element ID's that you would like the timer to attach to. After entering an element ID, type a comma to store the ID. You may enter as many elements as you like. If you need assistance with this, please contact us and we can help you out!
Attach countdown to custom CSS elements on Cart Page
If the timer is not displaying correctly in the Shopping Cart, or if you want to place it in a specific location (or in multiple locations), you may check this box. Enter the CSS element ID's that you would like the timer to attach to. After entering an element ID, type a comma to store the ID. You may enter as many elements as you like. If you need assistance with this, please contact us and we can help you out!